In this project i have implemented a full website.
the code was written in 12 days so don't expect a fully secured website with clean coding :D
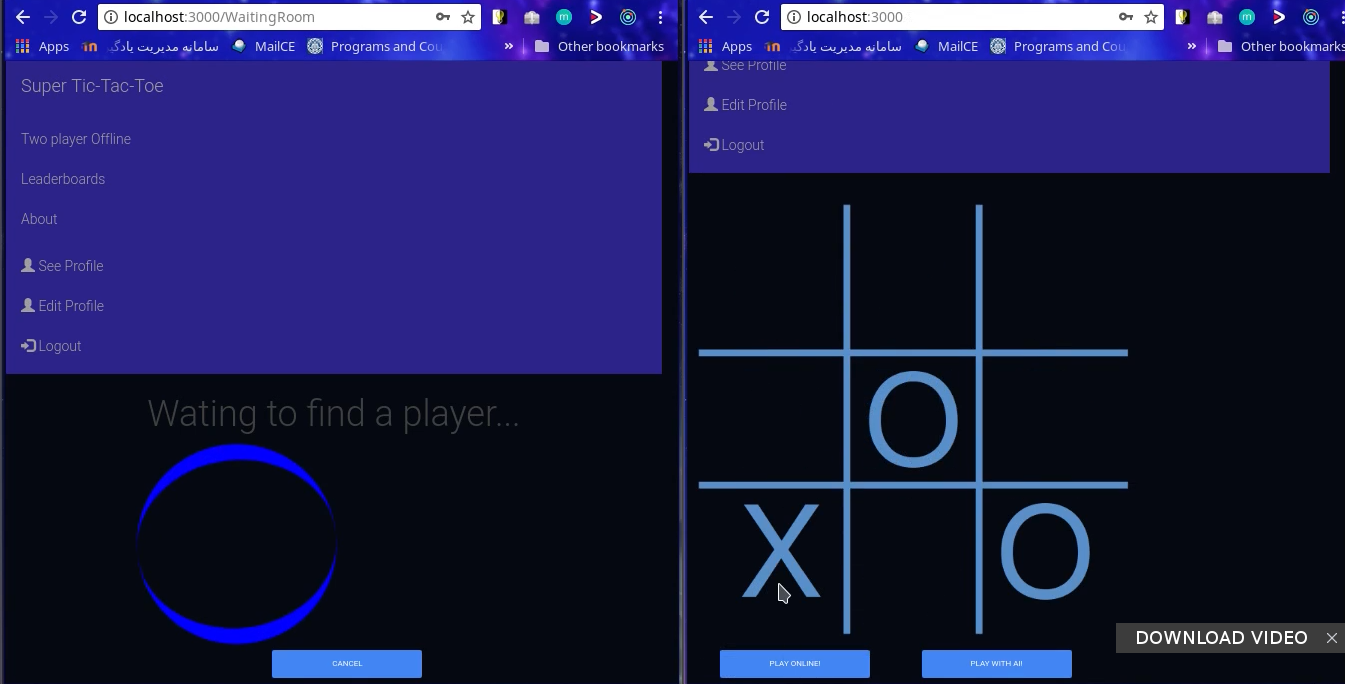
Click for quick tour of website (running on localhost and one machine)
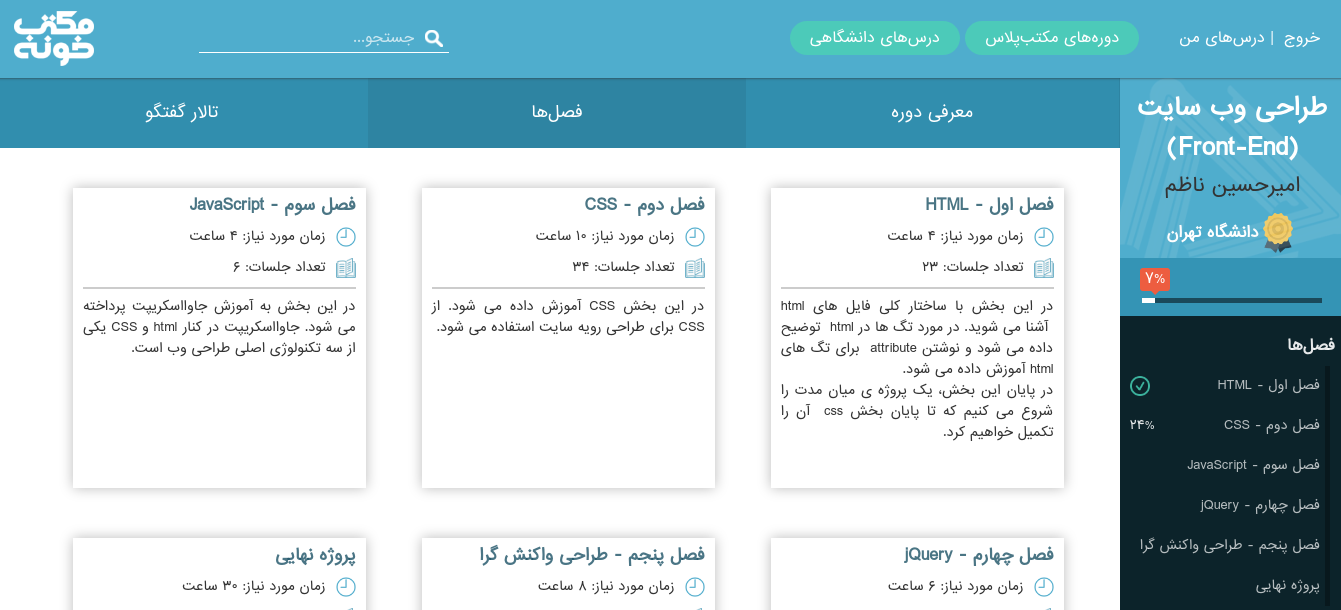
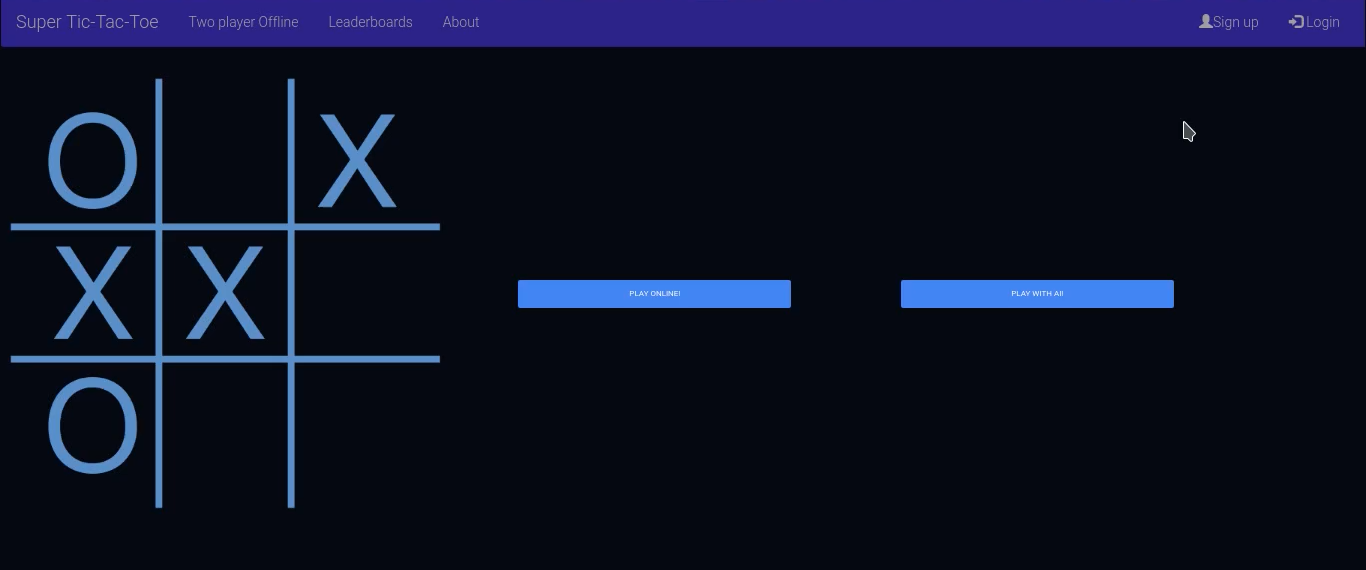
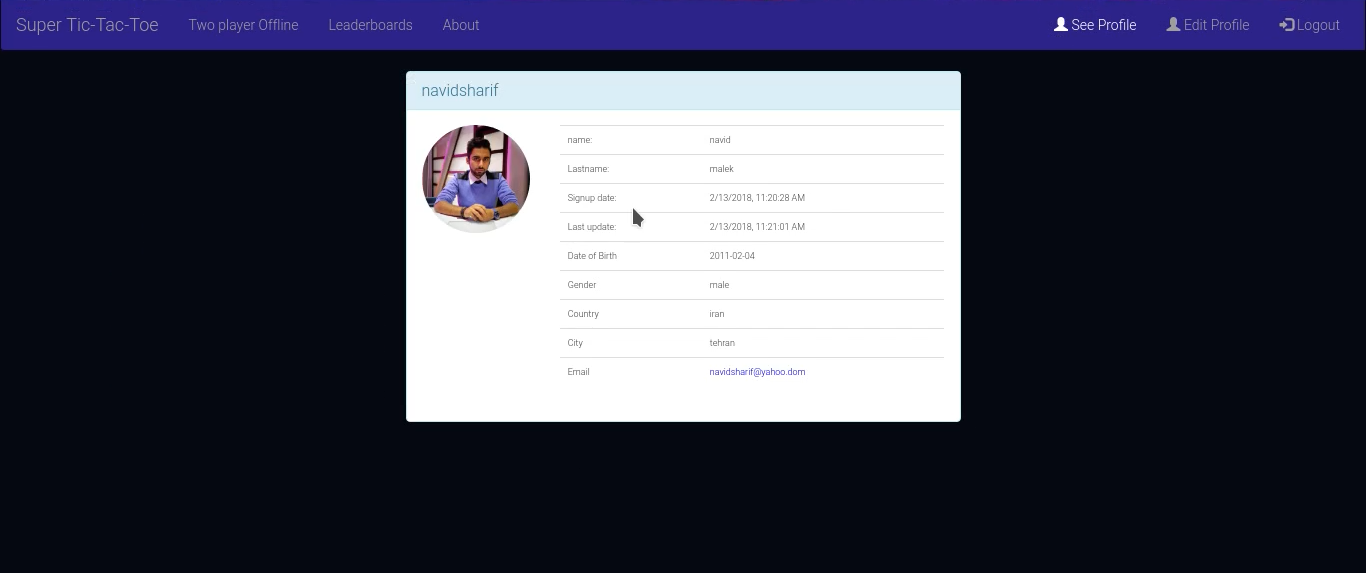
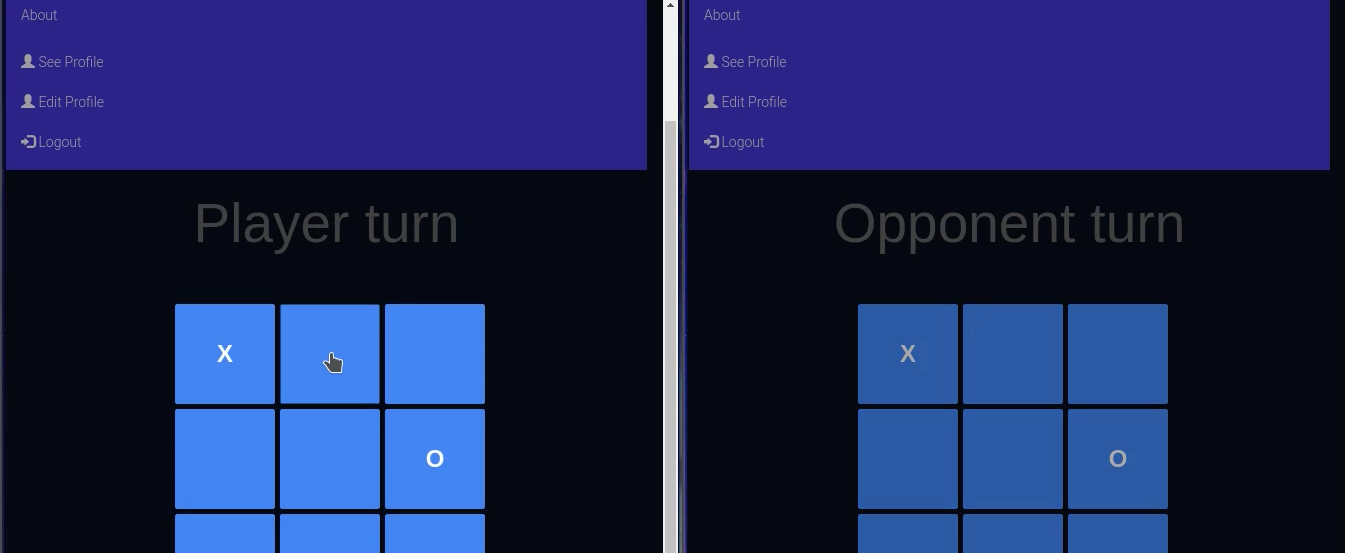
Here are the screens:

Core features of website:
- User
- User signup and login (checking inputs on client side)
- User profile view
- see info and profile pic
- User profile edit
- upload files ( profile picture) and data
- Game
- playing two players offline
- playing logged in
- playing with bot (computer in client side) and earn points
- playing online with other users and learn more points
- Leaderboards
- top 15 and your rank
- ranking globally
- ranking locally
- top 15 and your rank
- other
- playing background music
- supporting browser history
- using iframe in about panel

UI design:
- Reactjs framework
- libraries
- redux
- with devtools middleware for browser
- redux thunk
- bootstrap ( for responsive design)
- react-router
- redux
- libraries
Backend:
- nodejs
- Expressjs framework
- Parseplatform opensource
- query
- login and signup
- live query
- cloud code
- files (upload and download)

Testing:
- deploying on seperate machines is more efficient soloution
- reactjs on one machine
- nodejs on another machine
- you can test website on localhost locally with one machine and multple clients ( multiple browsers)
- can be deployed on local network and test with multiple clients and machines

Contributers:
- navid malek
Code Implemention:
https://github.com/navidpadid/web96RMN/tree/master/Project